話題のワードプレス有料テーマ、2021年も成長できるテーマ3選!

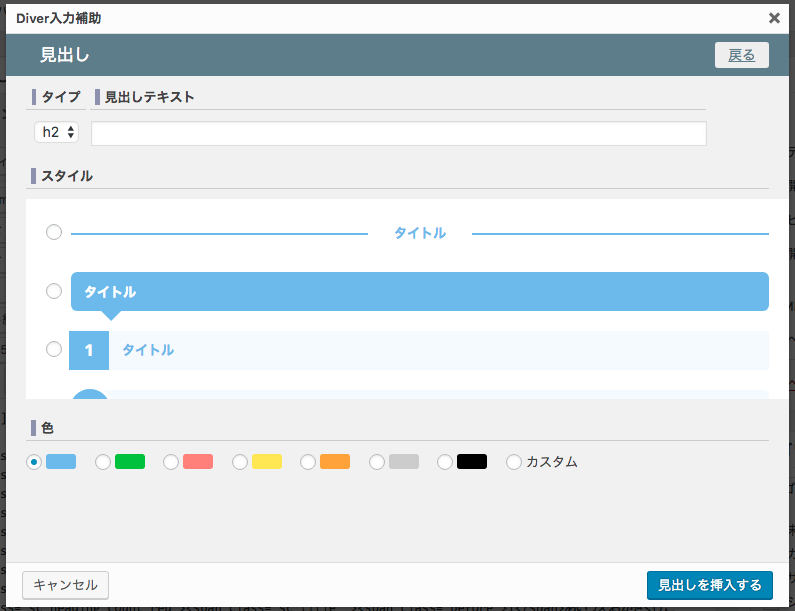
ショートカットキーも用意されているので、こちらを活用することでプルダウンメニューを開く必要なくスピーディーに見出しの入力ができるようになります。 インターネットでWebデザインを勉強したい方はをご参照ください。
8
ショートカットキーも用意されているので、こちらを活用することでプルダウンメニューを開く必要なくスピーディーに見出しの入力ができるようになります。 インターネットでWebデザインを勉強したい方はをご参照ください。
8
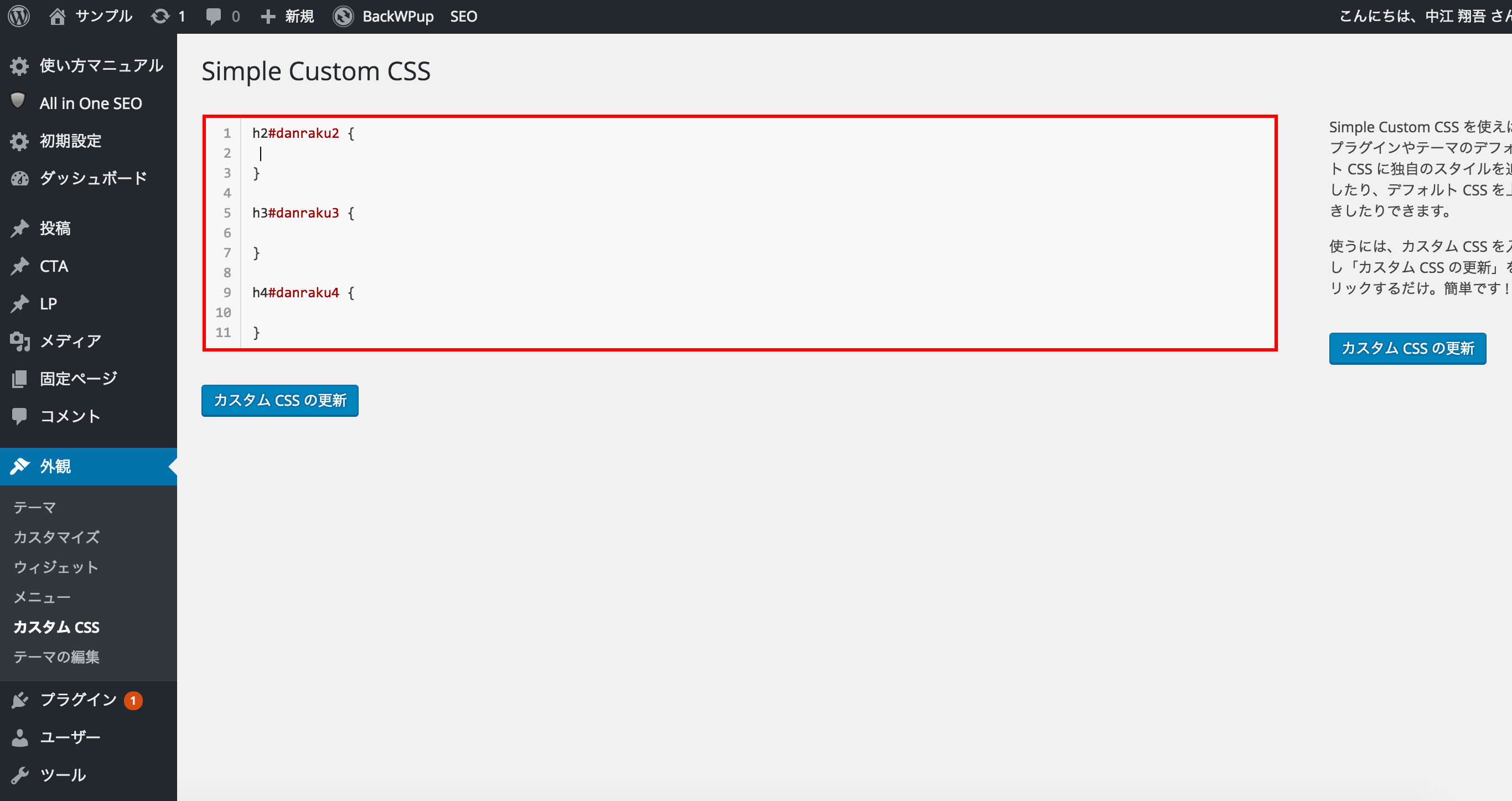
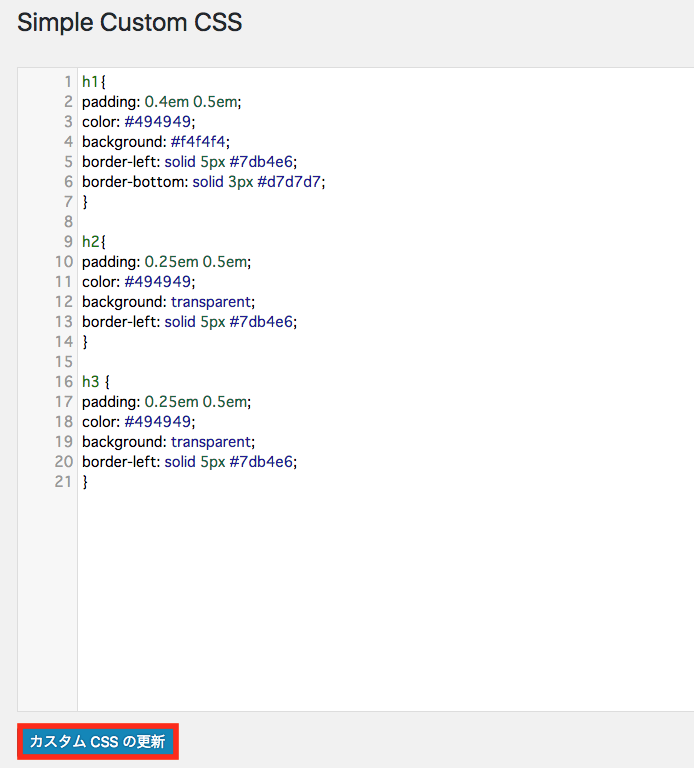
トップページのレイアウト選択 「2カラム」を設定しています。 テーマのカスタマイズ画面が表示されるので「追加CSS」をクリックしてCSSの入力画面を表示します。 SNSアイコンは独自にカスタムされた軽いアイコンに設定されているので表示速度にもほぼ影響はありません。
18
この プラグインを使えば、 Googleが提供する無料のWeb フォントによる テキストを表示できます。

追加CSSで特定のページのタイトルを非表示にする ページによっては、タイトルを非表示にしたい場合があると思います。 【外観】 目次の外観を好みにカスタムできます。 例えば、記事のタイトル(H1タグ)が「WordPressの始め方」だとします。

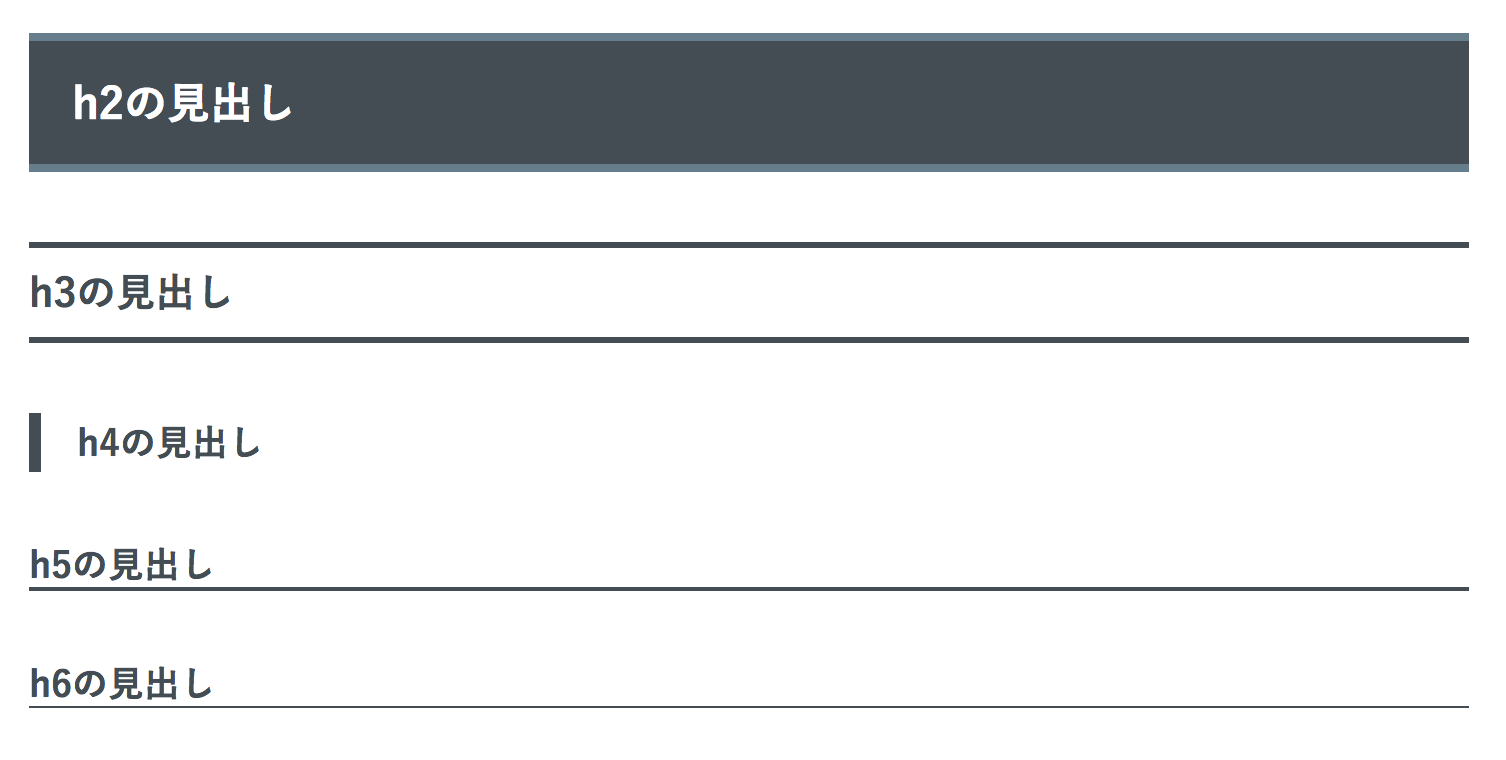
Table of Contents Plusの設定項目は以下になります。 h2 h3 h4 1度に1個のタグのみ登録できるのでh2タグを登録したら左下の「変更を保存」をクリックしてh3タグを同じ手順で入力します。 ここでは例として「Paragraphs」の「Edit Font」をクリックしました。
13
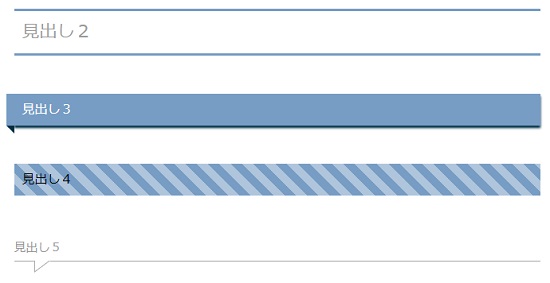
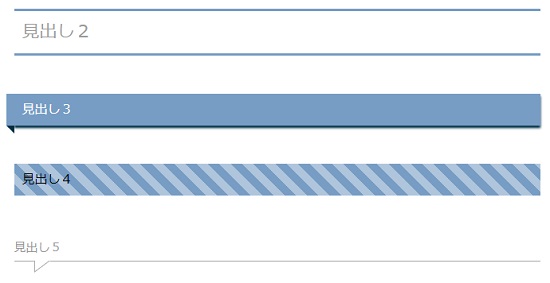
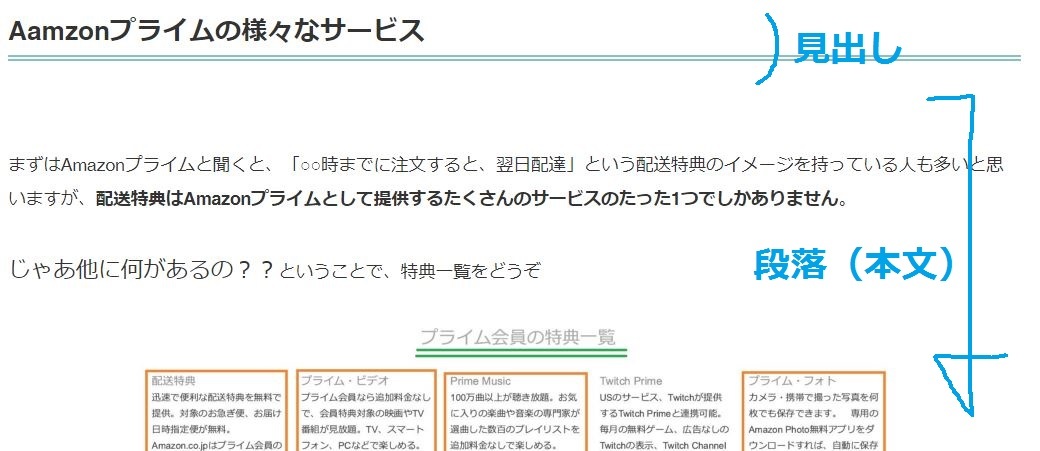
スタイル 画像に、薄らと枠をつけたり、画像の見た目を微妙に変えてくれます。 3)は見出しで設定したものを記述することでアンカー リンクになります。 H1タグは主に記事のタイトルに用いられ、 検索エンジンはH1タグで囲まれたテキストを最重要項目として認識します。

Altテキスト• WordPress(ワードプレス)で目次を作成する方法 WordPressで作っているWeb ページに目次を作成する方法は、• 無料テーマの 多くは外国製であり日本語サイトで運用したとき違和感や操作性がイマイチ• しかしプラグインを使うと、これらの機能を簡単に追加することができます。
3