ウェブデザイン技能検定3級に独学で合格するには?合格するための勉強方法を解説!

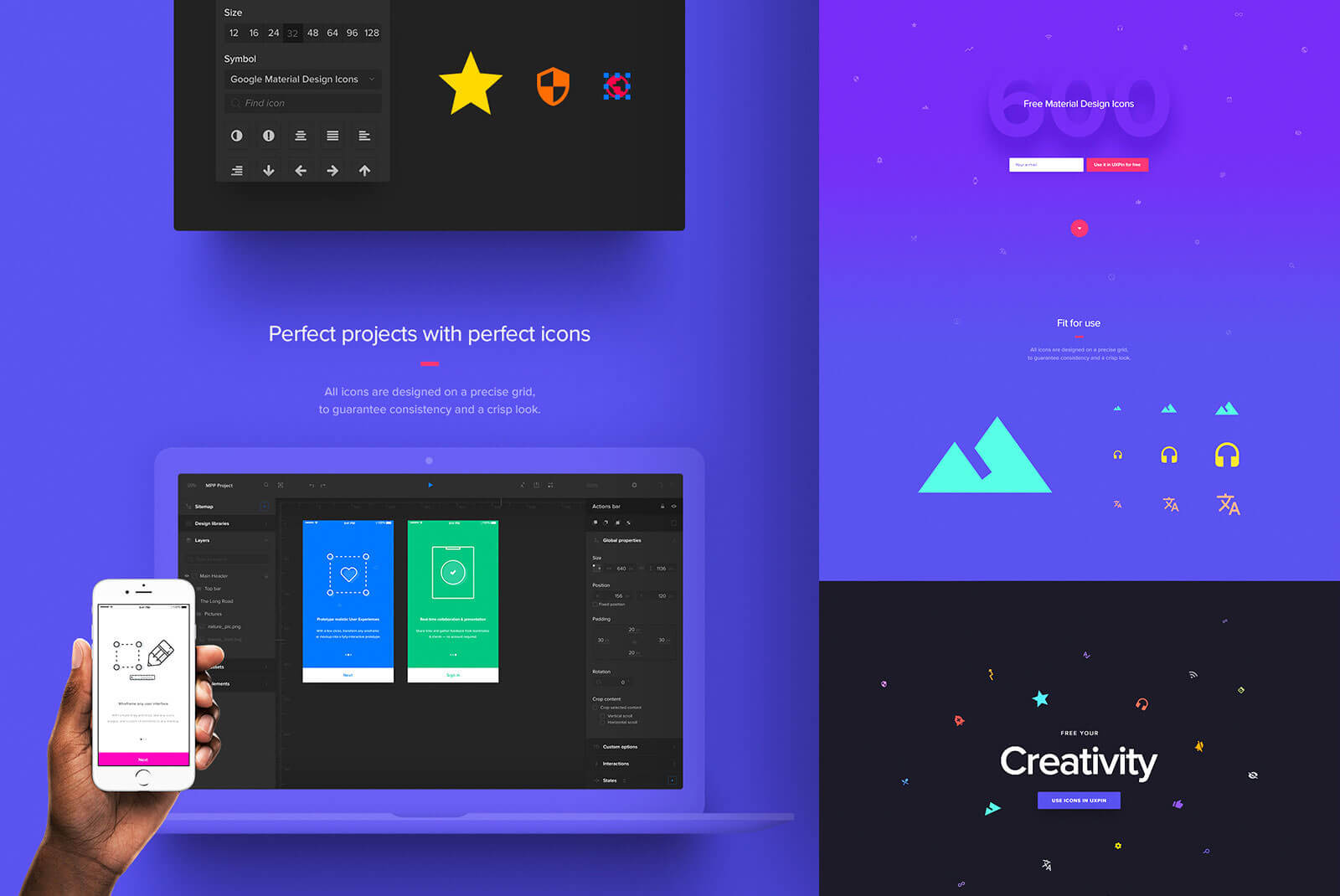
Photoshopを使うと、次のようなことができます。 主にUIデザインに特化しており、ユーザーがダークテーマへの切り替えできるオプションが重要になるでしょう。 また、サイトを掲載したい場合は10$でできるよう。

Photoshopを使うと、次のようなことができます。 主にUIデザインに特化しており、ユーザーがダークテーマへの切り替えできるオプションが重要になるでしょう。 また、サイトを掲載したい場合は10$でできるよう。

デザインの原則として、HTMLは文書構造を記述し、デザインはCSSで記述する。 デザイナーとよりスムーズにコミュニケーションを取るためにも必要な知識となるはずです。 コンテンツ目次• を明示する。

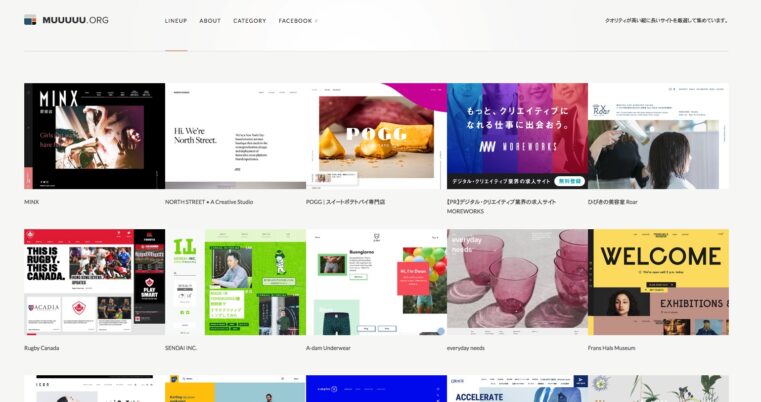
デザインパターンの種類 GoFデザインパターンという定番パターンは全部で23種類あります。 Webデザインのプロたちが作成したギャラリーサイトからインスピレーションを受けて、デザインカンプを作ってみることも1つの方法です。
18
それぞれ3つに分類され利用されているので、役割を理解しておきましょう。 ウェブビジュアルデザイン• レスポンシブデザインをより根底から理解したい方にオススメの本です。 Photoshop(フォトショ) Photoshopは、アドビ システムズが販売するデジタル画像編集アプリケーションです。

クライアント側で用いられる代表的なスクリプト言語はである。 Flashのはである(旧、アドビシステムズ)が策定しており、その仕様は公開されている。 ファイル名に拡張子の「. 画像を表示できない環境でも内容を正しく読めるようにする。
6