【テロップ配色編】素人感を脱却する動画編集の基礎【ベースは3色でOK】

唯一Premiereに送るパラメータで唯一遊べるのは、塗りのカラーすなわち 「板のカラー」と、ブラーの半径調整による 「板のサイズ」ということになっています。
12
唯一Premiereに送るパラメータで唯一遊べるのは、塗りのカラーすなわち 「板のカラー」と、ブラーの半径調整による 「板のサイズ」ということになっています。
12
文字だけのテロップ• ちょっと大きいくらいがインパクトとして面白いので、今回はフォントサイズを130pxに設定します。 ためしに「水曜日」というテキストに変更してみると、 文字数の分だけちゃんと板も短くなってます!感動! 自動ってなんて素晴らしい。 Premiereへの読み込み方ですが、エッセンシャルグラフィックスパネルの右下(黄色い四角)にアイコンがあります。
9
231,542 views• 僕もこのダウンタウンテロップを、エッセンシャルグラフィックスのテンプレートとして登録してからというもの、 その使いやすさのせいかついつい多用してしまうくらい、日々のテロップ制作でとても頼れるレギュラーになっています。 これら3つの役割は、それぞれまったく違います。

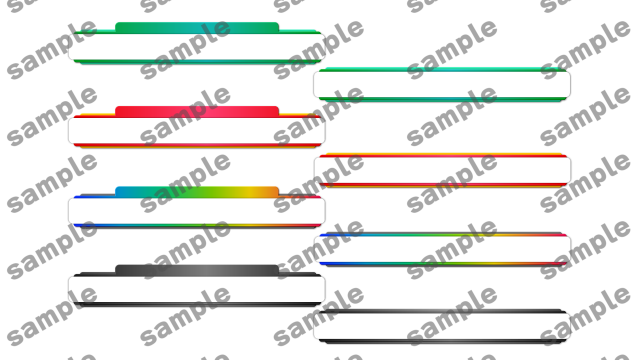
テロップ例その4:力強い熱血系デザイン 最後はぐぐっとうるさめのデザイン。 ポジティブは赤系 情報発信系の動画編集であれば、発信者には強調したいポイントが入っていますよね?それが、ポジティブなら赤系、ネガティブなら青系にします。

実際に、多くのYouTuberは フォントにこだわっている人が多い印象です。 ここで上記画像の赤枠で囲った部分の「T」を選択した状態で入力したい文字を入力してください。 illustratorでのテロップベース作成で最低限覚えておくべき操作 ここからは実際にこちらの巻物風のテロップベースを作ることを目標に最低限覚えておくべきillustratorの使い方を解説していきます。

ネガティブ青系・ポジテイブ赤系・ニュートラル キャラクターのイメージカラーを決めて 統一感を持たせよう 動画編集初心者の場合は、この基本を抑えるだけで大丈夫です。 25フレーム後にテロップインさせる 雲の泡が最大(頭から25フレーム後)になるタイミングで、テキストテロップをカットインします。 続いてこちらの文字を見てください。
10
<<過去映像よりサンプル>> 注:フリー素材への変更アリ。 こんなテロップベースが欲しいなどのご要望がありましたらコメント欄にてご連絡ください。 それではご覧ください。
20