CSSでアコーディオンメニューを作成する方法【初心者向け】

見た目が一味違うCSS Accordion アコーディオンと言えば連なっているものを連想しがちですが、このサンプルでは連なりを切り離すことで一味違った見せ方をしています。
12
見た目が一味違うCSS Accordion アコーディオンと言えば連なっているものを連想しがちですが、このサンプルでは連なりを切り離すことで一味違った見せ方をしています。
12
display: block;• まだ、記事を書き始めで使い途が分からないという人も いるかもしれませんが 少なくともこういうボタンがあるということだけ知っておけば いずれは使い途も見つかると思います。 See the Pen by Kiyonobu Kasuga on. 重要な部分が読みやすいよう、分離して最上部に記述しています。 padding: 20px 0;• この記事を監修してくれた方 和田 祥子(わださちこ) フリーランスのWebデザイナー7年目です。
14
ダサいのは嫌なので、消しちゃいました。 今回は「HTMLとCSSだけで作るアコーディオンメニュー」について書きたいと思います。 多段構造によるMulti-level Accordion 多段構造によるアコーディオンメニューです。
18
アコーディオンボタンの表示・非表示は HTMLコードに書かれているものに対して CSSコードでアクションを起こさせるのですが… HTMLもCSSコードもそれぞれ1種類ずつしかありません。
9
表示としては問題は無いのですが、気になる様であれば幅を100%以下に収める設定をして下さい。 See the Pen by Yair Even Or on. その後某旅行会社系のWebクリエーター兼社内インフラ担として働いた後、結婚を機に約12年に渡るアメリカ生活を終え日本に帰国。 開閉はしますが骨組みの状態• 2019. 質問部分のlabel要素は高さを0にして、かつoverflow: hiddenにすることで非表示にしておきます。
7
開閉でclassを切り替える• See the Pen Accordion Image Gallery by Stefan C. 基本的な作り方 以下のようなアコーディオンメニューを作成します See the Pen by konpure on. わかりやすくするため、こちらはあえてチェックボックスを非表示にしていません。 サンプルです。 20 CSSで背景画像をbackground-imageで表示したけど「もう少し位置が上になるように調整して表示したい」もしくは「背景画像の位置を右に寄せて[…]• オシャレで高級感あふれるパターンと言えるでしょう。
9
inputのidの値• タグとタグでアコーディオンを実装し、CSSで見栄えを調整。 というより、テキスト編集モードでしか変更できません^^; なんで、わざわざ数字を打ち変える必要があるのか? それはコードの種類の問題。 不必要であればチェックマークの部分は非表示にしましょう。
8
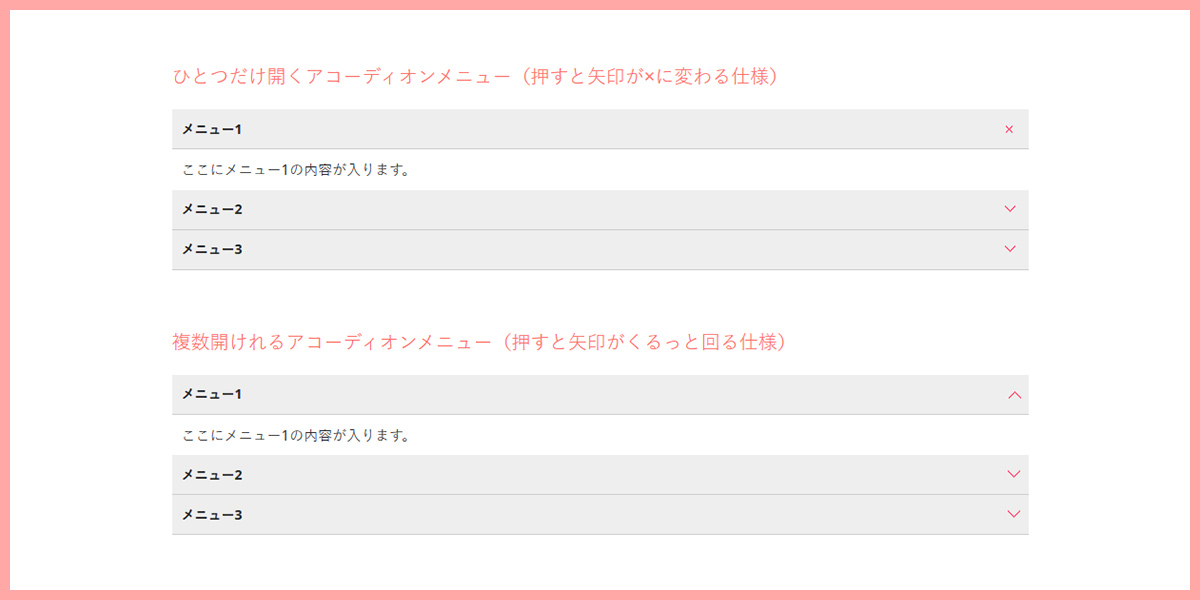
あとはクリックして回答を開いたときのアニメーションですね。 12行目〜 ラベルに :after擬似要素でアイコンを設定します。 アコーディオン3 内容が入ります。
12