インスタストーリーの文字が動く!テキストにアニメーションを追加できるようになりました♥やり方や種類を紹介

has-watery-yellow-background-color::before,. has-white-border-color::before,. fab-arrow-circle-o-right::before,. Android版では、アニメーションを使った動く文字は未実装状態なので、Android版では使うことはできません。
19
has-watery-yellow-background-color::before,. has-white-border-color::before,. fab-arrow-circle-o-right::before,. Android版では、アニメーションを使った動く文字は未実装状態なので、Android版では使うことはできません。
19
こちらの不具合も、インスタの他の不具合でも有効です。 インスタのストーリーを撮影し終わったら、連絡先を選択する前に、スタンプを追加しなければいけません。

描写が動いていることが前提となるので、画像を利用してスタンプやタグを固定することはできません。 画像を利用している• インスタのストーリーに位置情報を入力する方法 インスタのストーリーに位置情報を入力する方法を紹介します。 インスタのストーリーを開いて、 画面右下の三点アイコンをタップして、削除を選択してください。

文字を動かすタイミングを変えるには、画面下部のスクロールバーを使用します。 has-watery-green-background-color::before,. 位置情報に関する不具合だけではなく、他の不具合も解消される可能性は高いでしょう。

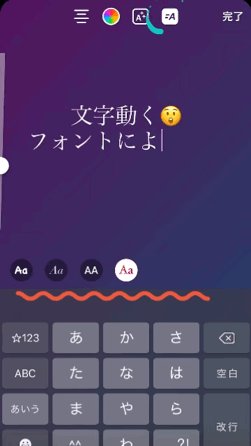
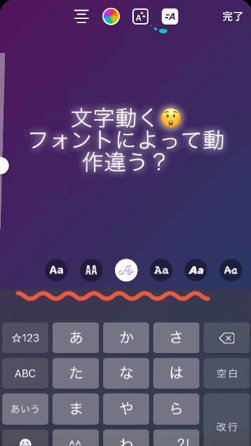
「このAppの試用中のみ許可」を選択してください。 まずは、 自分の投稿を選択して、三点アイコンをタップしてください。 そして、 文字入力すると背景が付きます。
5
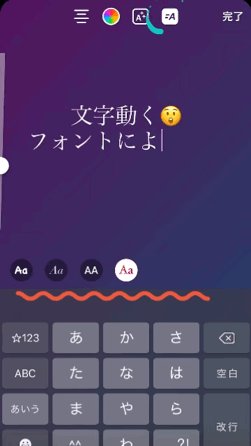
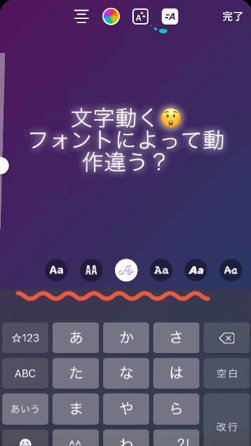
1em;font-weight:bold;margin-bottom:. 文字入力画面は下記画像のようになります。 wpforo-forum-title::before, wpforo-wrap h3. 自宅バレを防ぎたいけど位置情報をつけたいという場合は、なるべくバラバラの場所で位置情報を設定するようにしてください。 スタンプの固定方法 ではまず左上の「ストーリー」をタップして下さい。
8