Word2010/2013/2016:文字カウントに含めない方法

そのため、ワードは全角文字で入力した「ワード」「英語」などの文字列を単語として認識できません。
16
プロパティ名 文字数のカウントはJavaScriptのlengthメソッドを使用して、数えられます。 length ; 解説 配列のarrayに文字列を5つ格納しています。 内容は同じですね。
20
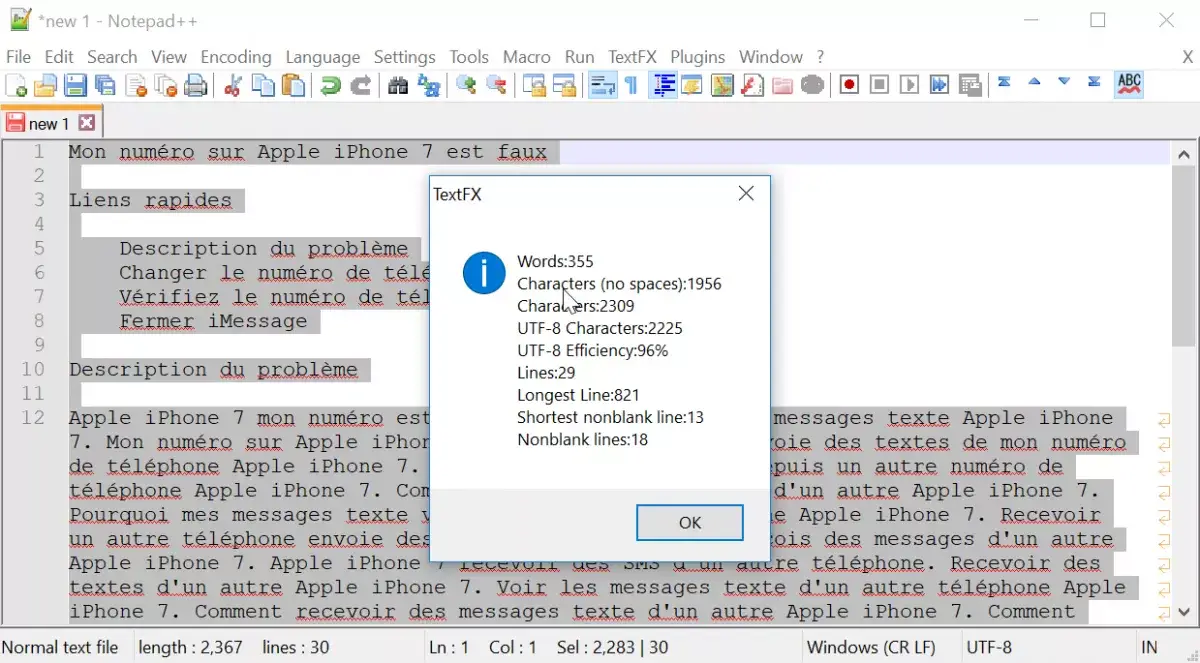
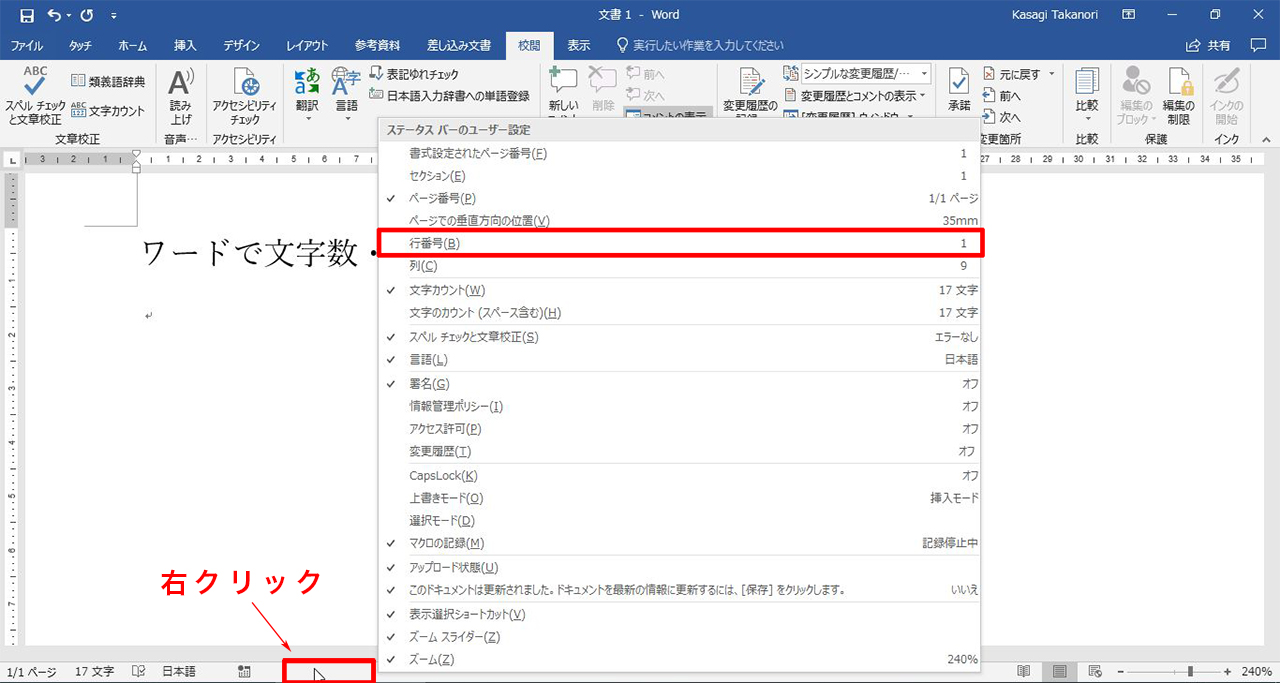
上のキャプチャ画面で、左下の赤で囲まれた部分を見ると、単語数 日本語の場合は文字数 を確認することができます。 いかがでしたか? JavaScriptについてそもそもよく分からないという方は、JavaScriptとは何なのか解説した記事をまずご覧ください。 書類やレポートなどを作成する際、段落ごとの文字数が指定されている場合に活用したい機能ですね。
13
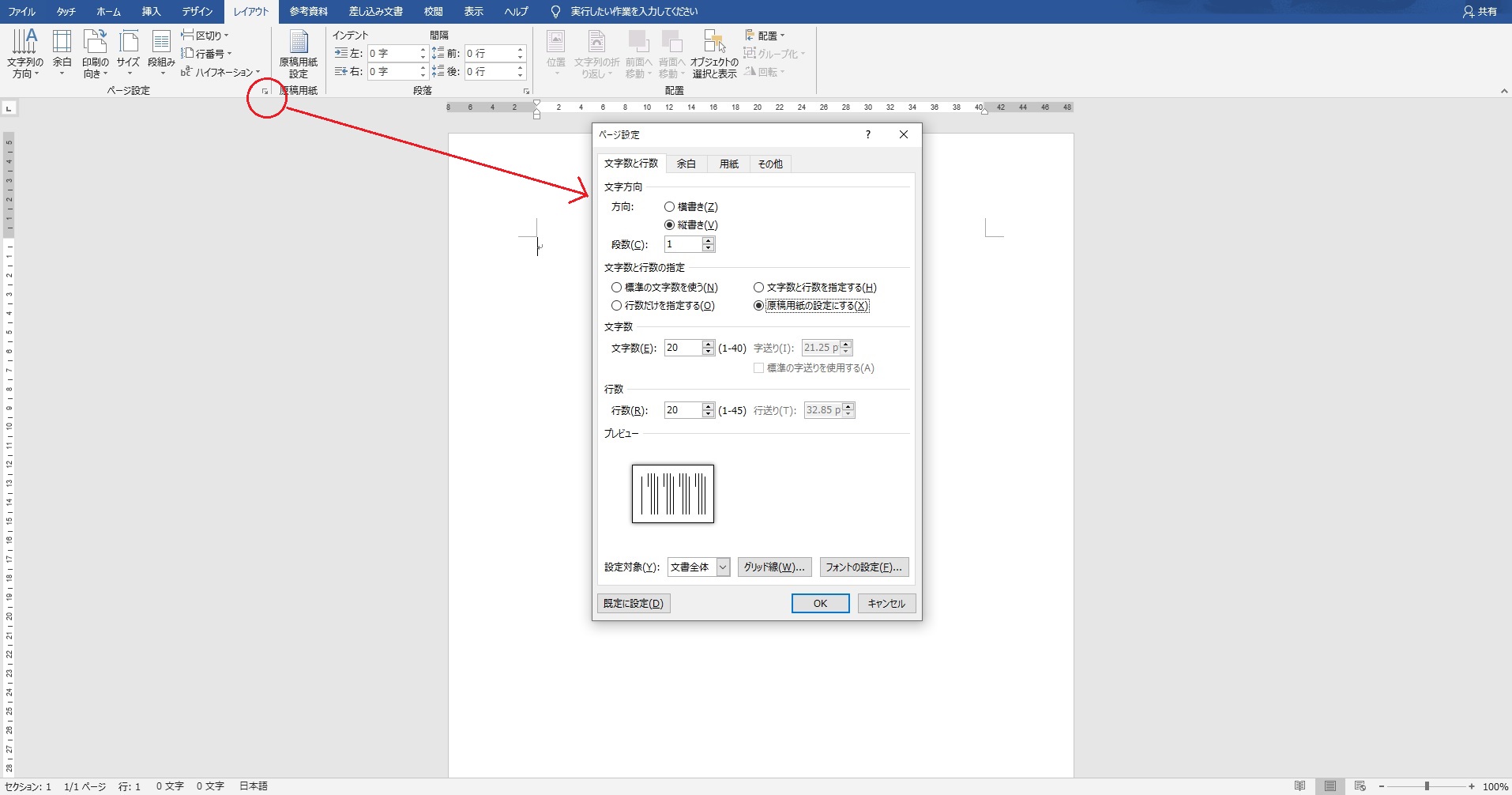
[お知らせ]KiRAMEXでは初心者でも最短4週間でWord ワード が使えるようになるオンライン完結のWord ワード 講座を開催しています。 1行当たりの文字数の設定の仕方 まずは行あたりの文字数の設定の仕方からです。
20
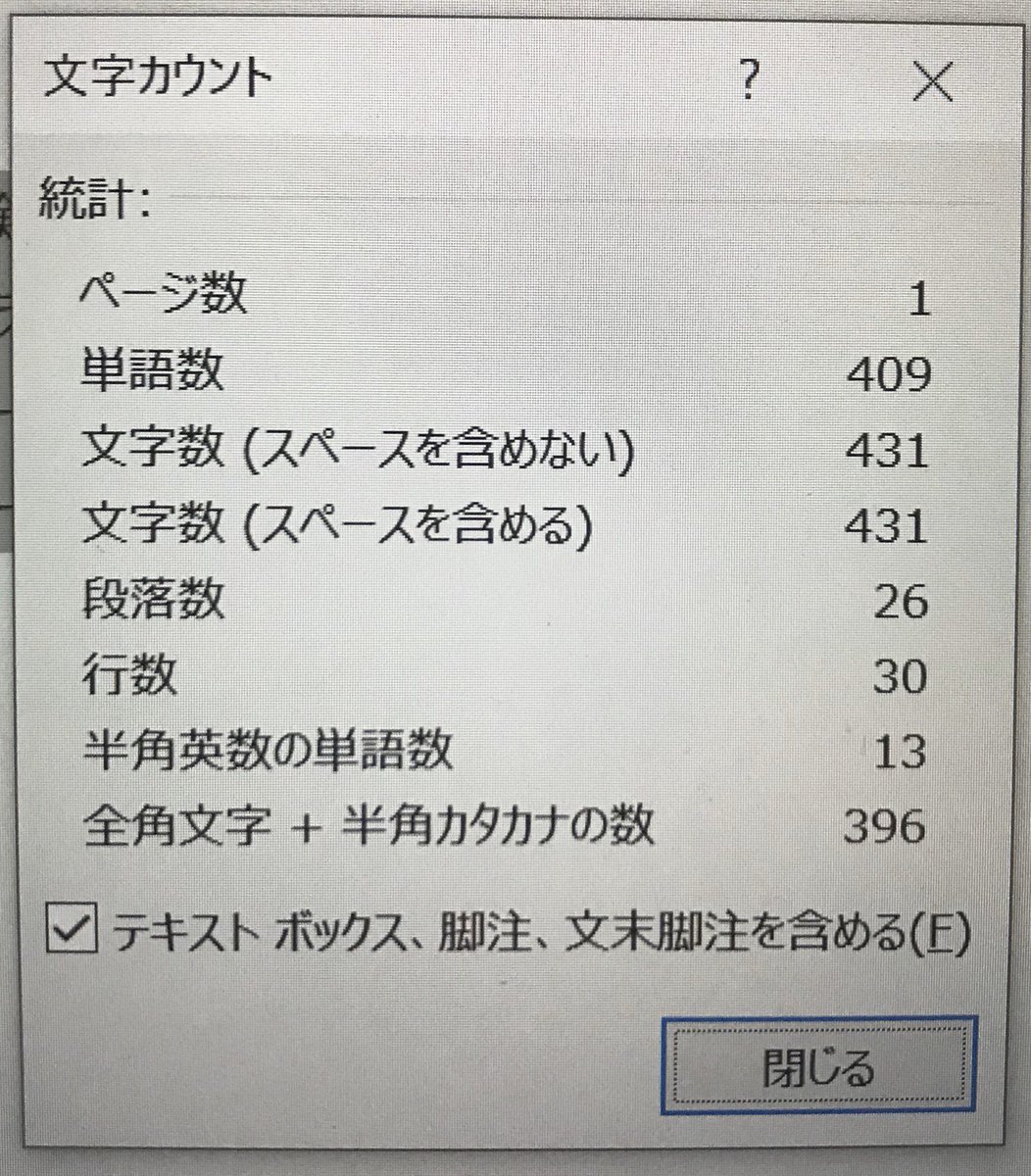
後半では更に便利なワードのテクニックをご紹介します。 これらの3つの方法で、次のような「文字カウント」ダイアログが表示されます。
7
ワードを使うことによってリアルタイムに文字数を把握しながら文章を書くことが出来ますし、行数や段落数までも確認でき、メモ帳よりも便利です。
13
・「校閲」タブから文字数を確認する 「校閲」タブを開き「文字カウント」ボタンをクリックすると詳細な文字数が確認できます。 lenメソッドの基本的な使い方 以下のように引数にオブジェクトを指定します。 一方、単語数は「半角英数字で入力された単語 + 全角入力された文字数」をカウントしています。
15
「文字数と行数」タブの「フォントの設定」ボタンをクリックします。 ありがとうございます! TechAcademyでは、初心者でも最短4週間でPythonを使った人工知能(AI)や機械学習の基礎を習得できるオンラインブートキャンプPython講座を開催しています。
2
「縦(書きの)中(で)横(向きに表示させる)」ということですね。 getElementById id名 また、タグのプロパティには. また、 原稿用紙のスタイルで使いたい方向けに、設定方法をご案内します。