レシートがお金にかわる家計簿アプリCODEが『dポイント』連携開始|株式会社リサーチ・アンド・イノベーションのプレスリリース

登録された消費者の買い物に関するビッグデータやアンケートなどは、企業がマーケティングに活用し、その一部を報酬として消費者に還元しております。 お勧めするとすれば、主に画像やビデオを表示するアプリには濃色テーマ、テキストが大量に含まれるアプリには淡色テーマです。
5
登録された消費者の買い物に関するビッグデータやアンケートなどは、企業がマーケティングに活用し、その一部を報酬として消費者に還元しております。 お勧めするとすれば、主に画像やビデオを表示するアプリには濃色テーマ、テキストが大量に含まれるアプリには淡色テーマです。
5
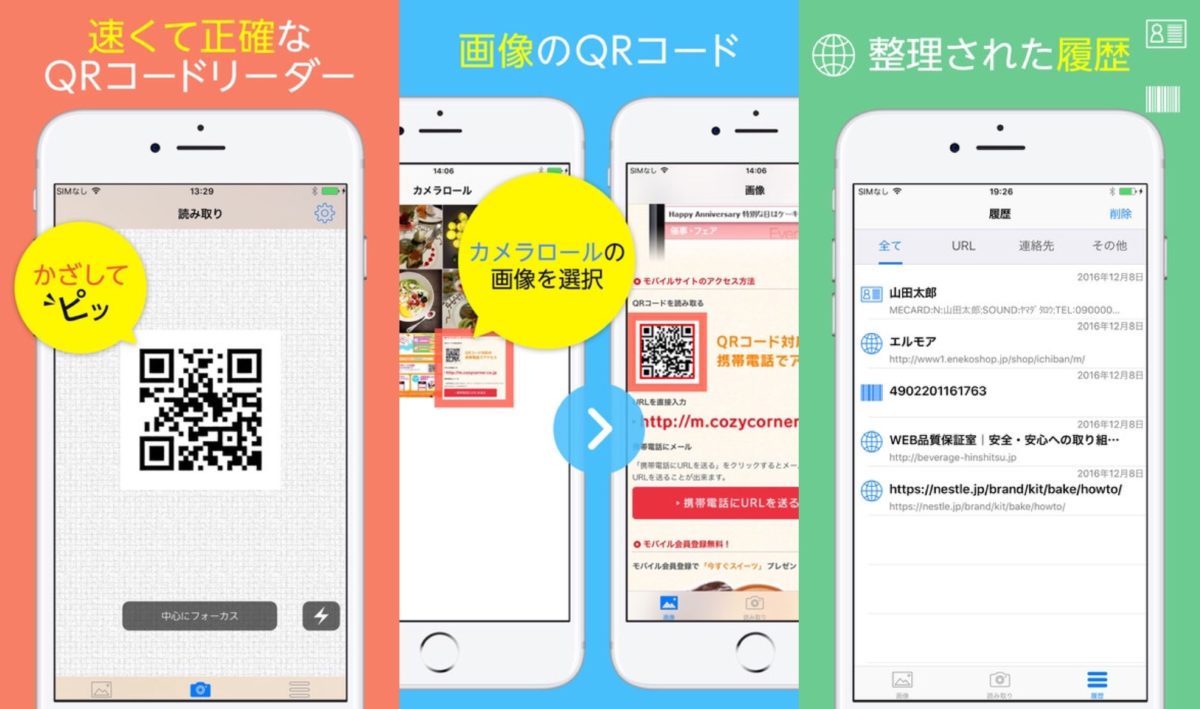
買い物をしたあと、 そのレシートを撮影し、買った商品のバーコードを読み込みます。 「コードの冒険」ライセンスをご購入いただくと、「コードの冒険」の全チャレンジ(現在メインモード210個、スキルモード210個)をプレイしていただくことが可能になります。 You reduce the left margin of the contentPanel element from 120 to 20. CODEアプリをインストール• 最近の投稿• 基本的には「」や「」といった稼げるポイントサイトと併用して「CODE」を使えば最強でしょうね。
17
収入も登録できるので月次の収支も分かります。

交換単位 :100ポイント• 基本的に、生成されたファイルには、XAML ルート要素の部分クラスの定義が記述されています。 XAML エディターで、 の XAML が更新されます。 Create new documents, browse to open any accessible document, and easily reopen recent documents• appxmanifest: アプリが必要とするデバイスの機能、そしてアプリのバージョン情報やその他のメタデータを表す XML ファイルです。
16
Open documents are persisted between app sessions• Expand the Miscellaneous group and find the Style property. If you're using a custom color scheme, use the theme that goes best with your app's look and feel. xaml に、ページ固有の UI マークアップは含まれませんが、UI のスタイルなどの要素を追加して任意のページからアクセスすることができます。 システム スタイルを適用してこの点を修正してみましょう。 この状態では、いくつかの オブジェクトを設定して、UI のコントロールのレイアウト プロパティを変更します。
2cpp: A precompiled header file and the file that includes it in your project. for文を使ったループや、if文を使った条件分岐、さらにそれらの命令文を上手に操り関数でバナナの獲得を目指すなど、ステージが進むにつれて学習する内容が高度になっていきます。 You modify the XAML files to create UI elements and connect them to data sources DataBinding. 対象商品を買って、そのレシートと商品バーコードを登録すれば、TAMARUポイントがゲットできます。
7
Notice that the UI uses the properties you defined in the narrowState and appears correctly on the small screen. Whichever one you want. 一方CODEアプリにはTAMARUポイントとは別に CODEコインというものが存在しています。